[유니티] 화면전환 효과 (탕탕특공대 따라하기)
0. 목표

탕탕특공대의 화면전환효과 구현해보기
Mask를 사용하면 될 것 같은데 유니티의 기본 Mask컴포넌트는 Mask이미지가 있는 부분만 보여준다.
이건 반대로 Mask이미지를 제외한 영역을 Mask하는게 필요하다.
1. 기본 Mask 적용해보기

먼저 Image를 만들고 이름을 [MaskImage]로 바꿔준다.
Transform이나 Image컴포넌트는 건들지 않았다.

방금 만든 [MaskImage]의 자식으로 Image를 또 만들고 이름을 [MaskedImage]로 변경한다.
구분을 위해 Color값을 바꿨고, Width와 Height를 200으로 바꾸었다. (크기는 부모보다 크면 된다)

다시 [MaskImage]로 와서 Mask 컴포넌트를 추가해준다.

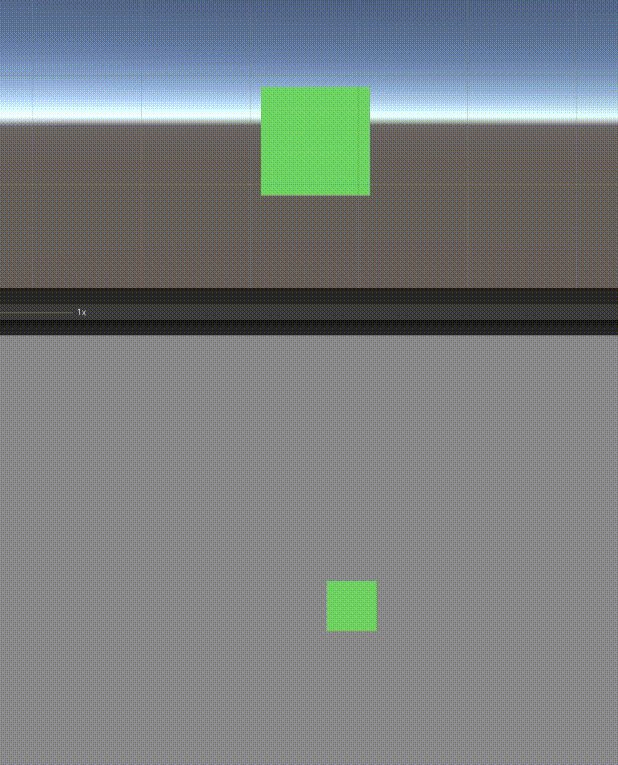
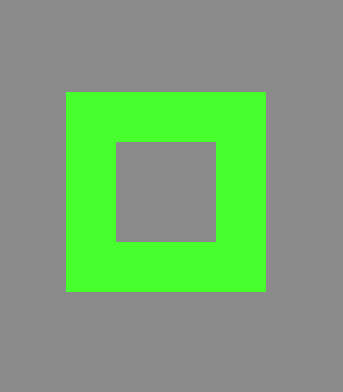
Mask 컴포넌트가 적용되서 (100, 100) 크기만큼만 초록색으로 나오는 모습

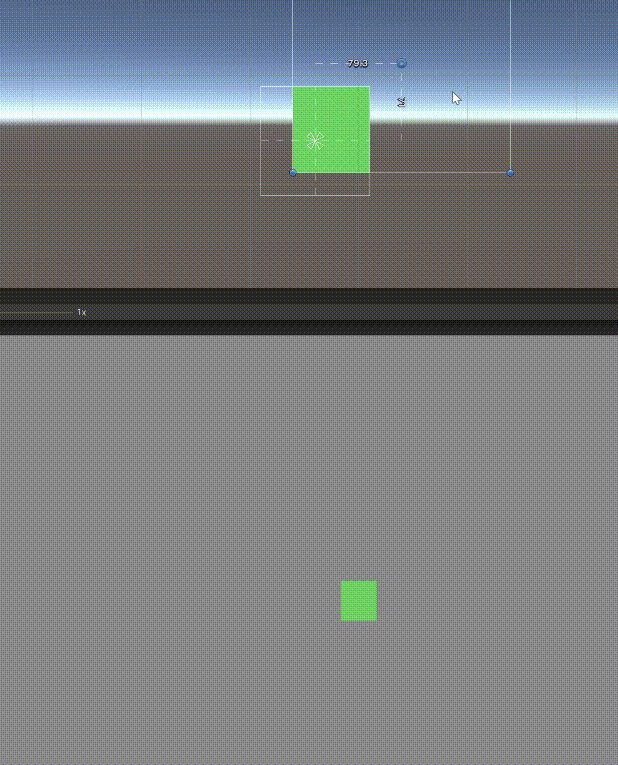
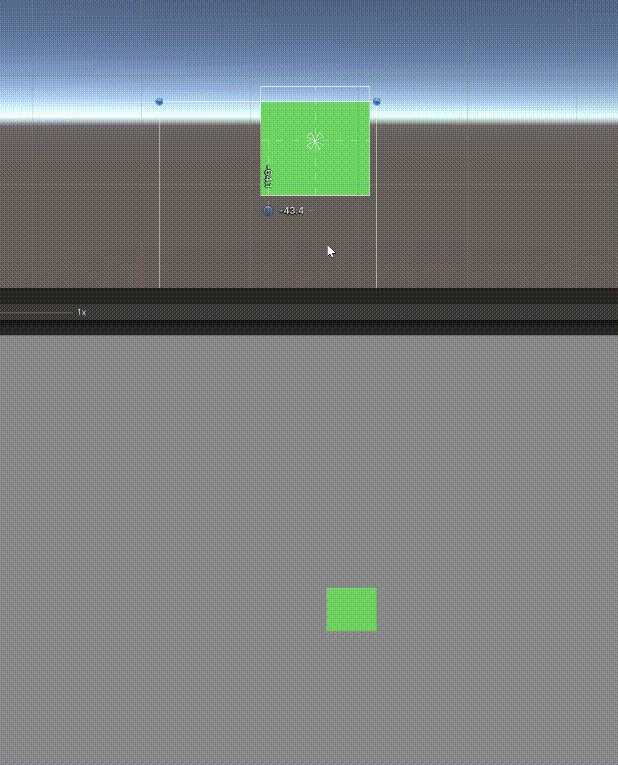
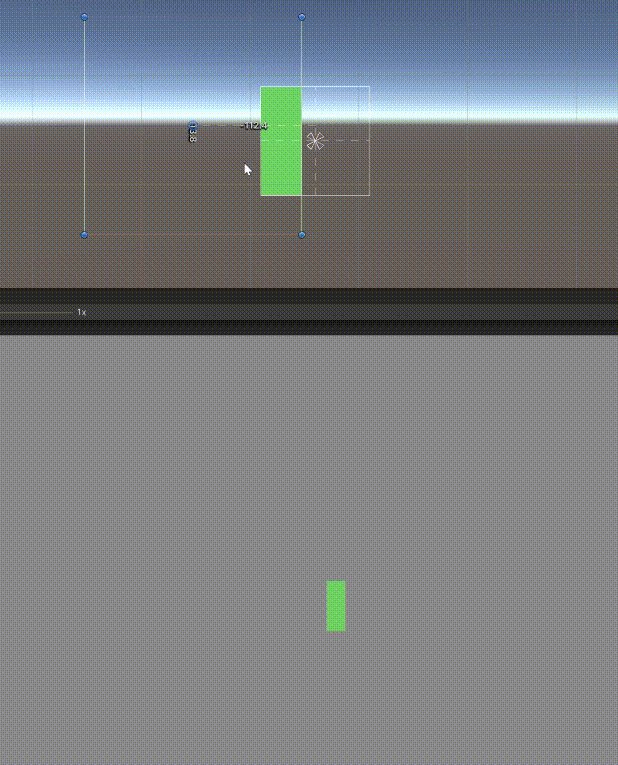
[MaskedImage]를 이리저리 움직여본다.

[MaskImage]는 보일 필요가 없으므로 Mask 컴포넌트의 Show Mask Graphic 속성을 꺼준다.
일단 기본 세팅은 끝났다.
우리가 원하는 것은 저거의 반대영역으로 Mask되는 거였으니 한 번 해보자
2. Inverse Mask
먼저 코드를 추가해야 한다.
스크립트를 만들고 스크립트의 이름은 CutoutMaskUI로 한다.
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.UI;
public class CutoutMaskUI : Image
{
private static readonly int StencilComp = Shader.PropertyToID("_StencilComp");
public override Material materialForRendering
{
get
{
var mat = new Material(base.materialForRendering);
mat.SetInt(StencilComp, (int) CompareFunction.NotEqual);
return mat;
}
}
}코드는 간단하다.
Image 클래스를 상속받아 Stencil buffer의 값을 반대영역이 필요하므로 NotEqual로 하면 된다.
코드에 대한 좀 더 자세한 설명은 글 최하단에 링크를 참조하길 바란다.

코드를 작성했다면 [MaskedImage]의 Image컴포넌트를 지우고
작성한 코드를 추가한다.
보기 편하게 색상만 바꿨다.

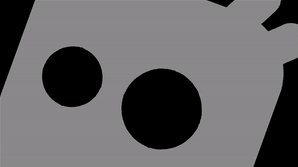
잘 동작한다.
안쪽 이미지는 사이즈가 (100, 100) 이였고, 바깥쪽은 (200, 200)이였으므로
가운데 겹치는 부분을 제외한 나머지 부분이 Mask되어 보여진다.
이제 이걸 이용해 애니메이션을 붙여보면

요렇게 할 수 있다.
이건 [MaskedImage]의 사이즈를 화면에 맞게 하고 [MaskImage]의 사이즈를 화면크기 => (0, 0)까지 가게 한 것 밖에 없다.
그래도 볼만한다.
이제 [MaskImage]에 sprite를 추가하면 완성이다.

참고) 코드몽키 유튜브
